
There are many methods to backup a website. There are three options: Manually, Offline and CodeGuard. Regardless of the method you choose, you should always have a backup of your website somewhere safe and separate from your container. By doing this, you can rebuild your website exactly the way it was when you created the backup.
Manually
Manually backing up a website can be a useful option for a small number of websites, but it can become time consuming if you manage hundreds or even thousands of them. A website is more than just a collection or files. It's also a repository of settings and texts that you must back up. Website backups can slow down website performance and result in files being lost. An external service can help you back up your website. This will prevent you from having to deal with this issue.
Regular backups are important for your website. Your site will be protected from any unforeseen failures or errors, such as a crash of the server. This will protect your site from being unavailable for any length of time. You can lose revenue as well as customer trust. It can be costly to rebuild a website from scratch and it is even harder to win back the trust of your customers.

Offline
When you want to backup a website, you can simply download the entire site and store it offline. This will provide a back-up for your site in the event of a server crash or hacking. You'll also have an offline copy of the website in case your online version is lost or deleted by mistake.
There are many ways to backup your website. One common method to back up a website is to copy its database into a file. This could include your theme/layout. You can purchase a more robust backup solution for an extra fee. The best option will depend on the type of website you own and how often you want to back it up.
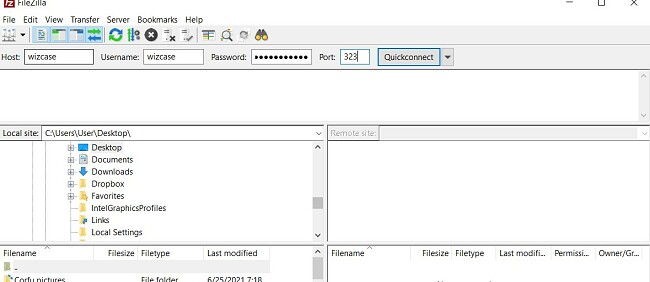
An FTP client can be used to download your site offline. You will need a web browser with FTP support and access to your hosting account to do this. You'll need to know the username and password for your hosting service. Alternatively, you can use a website copying program to download all the files on your website and arrange them in the proper order to create a mirror copy.
CodeGuard
With CodeGuard, you can automatically backup your website and other data, even if you don't make changes to it. It monitors your website for changes, and makes backups as soon as it notices them. It can also be used to delete your website, or database, and make it available again. You can monitor the progress of your backup, make adjustments, and view it all in one place.

First, connect to your website using your FTP details. CodeGuard will then display a list all files on your server including WordPress files. You can now select the data you wish for restoration and proceed to the next stage. After the backup process has completed, you will see a new screen that informs you that the backup was successful.
CodeGuard provides an automated website backup that stores your backup data on a cloud-based platform. It also features a one-click restore feature and uses a 256-bit AES encryption key to protect your backup data. It monitors your website constantly to detect and alert you to any potential changes.
FAQ
How to design your website?
The first step is to understand what you want your site to do for your customers. What are they looking for when they visit your site?
What problems might they have if they don't find what they're looking for on your site?
You now need to know how to fix the problems. Your site must look professional. It should be simple to navigate and use.
You should have a well-designed website. It should not take too much time to load. People won't stay as long if it takes too long to load. They will go elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they all located in the same location? Are they scattered about your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking to sell one product or several?
You can start building your site when you've decided on these questions.
Now it is time for you to concentrate on the technical aspect of things. How will your site work? It will it work fast enough? Can people get to it quickly from their computers?
Will it be possible to buy something online without paying any extra? Do they need to register with you before they can purchase anything?
These are important questions that you must ask yourself. When you have the answers, you can move on.
How do I choose a domain name?
Choosing a good domain name is essential. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. You want it to be something people will type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords that are related to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Never use words that have already been used.
* Avoid generic terms such as "domain" and "website".
* Make sure it is available.
Can I use a framework or template on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates include all of the code required to display the information on your webpage.
These templates are the most in-demand:
WordPress - the most widely used CMS
Joomla - Joomla is another popular open-source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - Yahoo's proprietary CMS
Each platform offers hundreds of templates. Finding the right template should be simple.
What kind of websites should I make?
This question is dependent on your goals. Your website should be able to sell products online. This will allow you to build a successful business. This will require you to set up a strong eCommerce site.
Blogs, portfolios, forums, and other types of websites are also popular. Each of these requires different skills and tools. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
It is important to choose the right platform for your site. There are many templates and themes that are free for each platform.
Once you've selected a platform to build your website, you can start adding content. Images, videos, text, and other media can all be added to your pages.
It is now possible to publish your new website online. Your site is now available for visitors to view in their browsers.
What technical skills do I need to design and construct my site?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
Can I use HTML & CCS to build my website?
Yes! If you've been following along so far, you should now understand how to start creating a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. Think of it like writing a recipe for a dish. It would list the ingredients, directions, and how to do it. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language that documents use.
CSS stands to represent Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
Don't worry if you don't know the meaning of either one of these terms. Follow these steps to make beautiful websites.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. If you are looking to make more money, it is worth considering becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
Websites are more than just HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
This requires you to acquire technical skills as well design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
And don't forget to practice! It will be easier to create great websites the more you learn how to design.