
TLS, SSL, and SSL are different encryption protocols. These types of encryption protocols use different types of algorithms to encrypt data. Although both protocols can be useful, there is a significant difference between them. Let's examine some of the main differences.
Authentication
TLS and SSL both use client authentication to restrict access to authenticated users. This authentication protects against attacks from external sources. It is accepted and widely used. However, client certificates must be installed on client computers and applications. This can be time-consuming and not very intuitive for end users.
The two protocols employ different ciphers to encrypt data. TLS uses an advanced and more powerful set of ciphers. It also has perfect forward secrecy. There are different ways they can communicate warning messages and error conditions. TLS uses encrypted alert messages, which are not read by anyone except the intended recipients.

Encryption
The primary difference between SSL and TLS is how they encrypt data. SSL uses asymmetric encrypted encryption (a type of algorithm) to protect data that is transmitted over a network. This encryption protects data using a shared key and a private secret. This encryption is reliable and secure because clients and servers agree to these details before any data is sent.
TLS1.0 has been exposed to a variety of vulnerabilities. The BEAST exploit exploits a long-standing vulnerability in TLS 1.0 known as cipherblock chaining. This vulnerability allows an attacker force a server use weaker 512bit encryption keys.
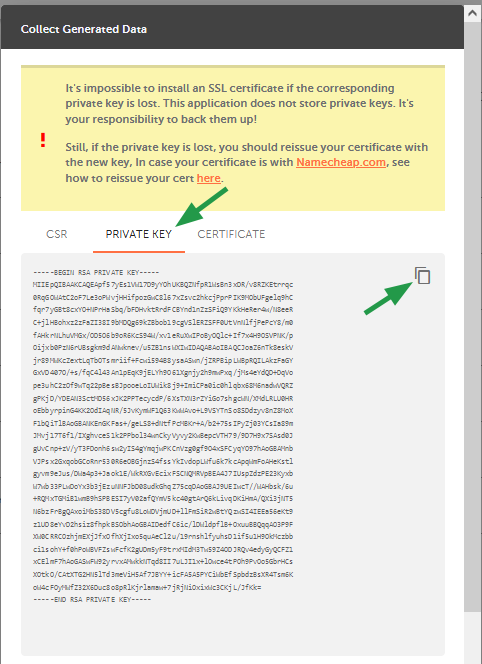
Certificates
TLS certificates and SSL certificates may seem confusing, especially for those not familiar with internet protocols. SSL certificates provide the same level of encryption, but TLS is a newer security protocol. If you aren't sure which is better for your site, read on to learn more about the two protocols.
SSL and TLS certificates are digital certificates issued by a certificate authority. They give the client a public key cryptographic key which is needed to establish a secure connection. The certificate authenticates certificate authority as the owner and owner of the key.

Implementation
SSL and the TL are security protocols that allow encryption of internet traffic. These protocols are based upon cryptographic keys. They are computed using Protocol messages. They are also used in data integrity validation. Session keys are used to protect the connection by both client and server. If both parties agree that encrypted data will be exchanged, the connection is secure.
Both SSL and TLS are widely implemented in free and open source software projects. OpenSSL or CyaSSL are common implementations. These libraries can be embedded into most popular web browsers. Many software projects use these libraries to support SSL and TLs. These libraries support SSL and TLS over TCP, a reliable datagram-oriented transport protocol.
FAQ
What is the best platform for creating a website design?
WordPress is the best platform available for building a website. It comes with all the tools you need for creating a professional website.
Themes are easy to install and customize. You can choose from thousands of free themes available online.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is extremely user-friendly. You don't even need to know HTML code in order to modify your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
What is a static site?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What does a UI designer do?
A user interface (UI) designer creates interfaces for software products. They design the application's layout and visual elements. Sometimes, the UI designer might also include graphic artists.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer should have a passion for technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be capable of creating designs using a variety tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They should be comfortable working alongside clients large and small. They must be capable and willing to adapt to new situations and environments.
They should be able to communicate effectively with others. They should communicate clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be motivated and driven.
They should be passionate about their craft.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
There are two routes to becoming a UI Designer:
-
You can earn a degree in UI Design by going to school.
-
It is possible to start a freelance career.
To go to school, you will need to enroll in college or university for four years. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer programs for free, while others require tuition fees.
You'll need to find work once you have graduated. If you decide to work for yourself, it is important that you build your client base. It is essential to establish a professional network so other professionals know you exist.
Internships are also available at web application development companies. Many companies hire interns before they hire full-time staff.
You will find more jobs if you have a portfolio that showcases your work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Being a freelancer means you need to market yourself. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters often provide a briefing detailing the job requirements to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly and not through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They have access the right training and resources to ensure they produce high-quality results.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This involves understanding the information users need and how to make your site work.
To create wireframes, UI designers can use a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
Online wireframe templates make it simple to create your own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is used to edit images by graphic designers.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding – Coding is the art of writing computer codes.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing means uploading files onto a server and making the site accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies require only wire frames, others require complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Strong interpersonal skills are important regardless of the project type.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
You can take care of this by creating a professional portfolio online.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It is also a good idea to include links in your resume to your portfolio.