
A CNAME is an alias for a Domain Name. It maps the domain name with an IP address. There may be one, or several of these for the domain name. Here's an overview. CNAME files are important for a variety of reasons. They are important because they allow you to distinguish your domain name among other sites sharing the same name.
They point towards an IP address
DNS changes the CNAME to point to a new IP address for domains when the domain's IP address changes. This record is also known by the canonical title and is used in lieu of the A record. This type of record can be very useful for multiple services that are being run from the same IP. The CName record must not point to the exact same host as its IP address.
A CNAME DNS record points to an IP address that is associated with a subdomain or domain. It does not indicate a redirection.
They can point to another CNAME record
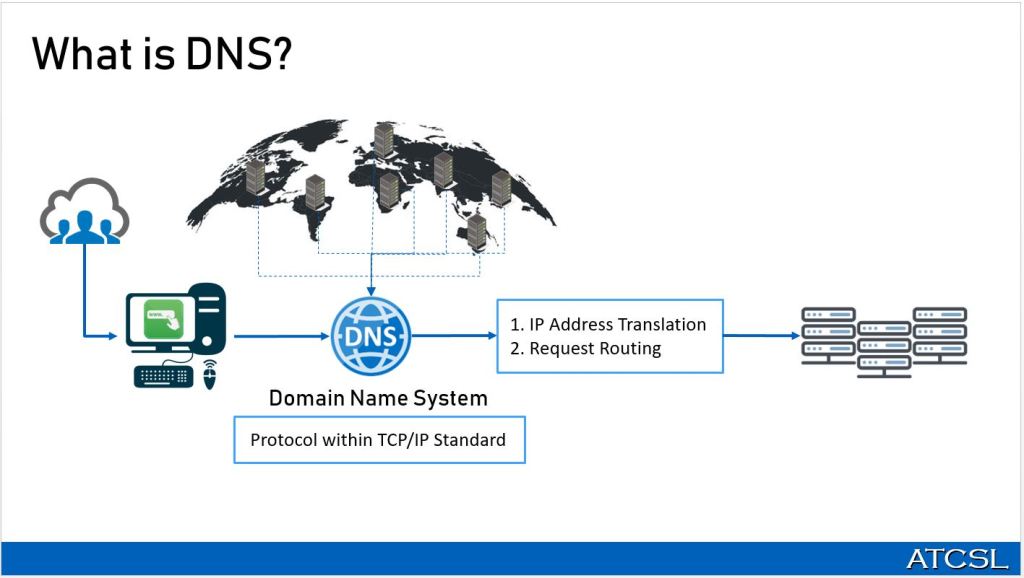
CNAME records point towards another domain name and are used for DNS queries. You may already own a CNAME records for a subdomain. However, you would like to point that record to another domain. How can you do that? CNAME records are created in the DNS database using a protocol called DNS. This protocol is part o the Internet Protocol Suite. If you're using a CNAME record as a pointer to another domain name make sure that it points at the subdomain's root.
CNAME records can't point to any other resource records like MX or NS. This is to prevent indefinite loops in name lookups. Also, ensure that CNAME records do not get used on email domains.
They can share the same name as another CNAME Record
CNAME records refer to DNS records that are specific to a domain's hostname. Unlike A, CNAME cannot be co-existing with any other RRs of the same host. For this reason, it is not recommended to place a CNAME record on the root domain. A CNAME can be pointed to another CNAME, but this is not recommended. A records as well as CNAME Records are the most used records. Both DNS records resolve a hostname into an IP address.
CNAME records are essential because they allow for multiple domain names to be created. These records allow for greater flexibility in managing Web site addresses and can also be used to avoid conflicts between DNS records. It is important that a CNAME Record cannot be the same as another CNAME Record.
FAQ
How to Make a Static Site
Two options are available when you create your first static web site.
-
A Content Management System (also known as WordPress): WordPress: This software can be downloaded and installed on your computer. You can then use it to build an important website.
-
How to Create a Static HTML Website. In this instance, you will need to write your HTML/CSS codes. It's not hard to do if you already understand HTML.
You might consider hiring an expert to design your website if you are planning to build a large site.
Start with option 2.
What is a static website?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy a static website to any platform that supports PHP such as WordPress, Drupal Joomla! Magento PrestaShop and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Static web pages load faster since there are no requests between servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
What is a static web site?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are less maintenance-intensive, static sites have gained popularity. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load more quickly than dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. Static websites are much harder to hack than dynamic ones. Hackers only have access the data in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System (CMS)
-
Creating a Static HTML Website
The best one for you will depend on your specific needs. A CMS is a good choice if you are new to website creation.
Why? Because it gives you complete control over your website. With a CMS, you don't need to hire someone to help you set up your site. Upload files to the web server.
You can still learn code and create static sites. It will take some time to learn to program.
WordPress: Is it a CMS or not?
The answer is yes. It's a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
The best part about WordPress is that it's free! Other than hosting, which you usually get from your ISP.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is simple to install and configure. You must download the installation file from their website and upload it onto your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress on your computer, you'll need a username and a password. After logging in, you will see a dashboard that allows you to access all your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If editing and creating new content is easier for you, skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
What Should I Include In My Portfolio?
These should all be included in your portfolio.
-
Example of your work.
-
If you have one, links to it.
-
Link to your blog.
-
These links will take you to social media websites.
-
These links will take you to the online portfolios of designers.
-
Any awards that you have received.
-
References.
-
You can also send us samples of your work.
-
These are links showing you how to communicate effectively with clients.
-
Links showing you're willing to learn new technologies.
-
These links show that you are flexible.
-
Links showing your personality.
-
Videos showing your skills.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How can I start as a UI Designer
There are two routes to becoming a UI Designer:
-
You can go through school and earn a degree in UI Design.
-
You can go freelance.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes computer science, psychology, business, and art.
You can also take classes at community colleges or state universities. Some schools offer tuition-free programs while others charge tuition.
After you graduate, you must find work. You must establish a client base if you want to work for yourself. You should network with other professionals to let them know that you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
Freelancers are not required by law to sign any long-term agreements. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly with clients rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They can also access specialized training and resources that will allow them to produce top-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
The downside to working with an agency is that you won't have direct contact with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
Excellent communication skills are also required.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible to ensure the site meets user needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can be created by UI designers with a variety tools. Before beginning to design, they use wireframing.
Online wireframe templates make it simple to create your own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used by graphic designers to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding – Coding is the art of writing computer codes.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing means uploading files onto a server and making the site accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't really matter what project you're working on, good interpersonal skills are vital.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work and demonstrates your ability to deliver high-quality results.
This is possible by creating an online portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Then, search these sites to see how each one presents its services.
Once you have determined the best practices for you, you can begin to adopt them.
It is also a good idea to include links in your resume to your portfolio.