
The WebSocket protocol is used to send files, applications, or data over the Internet. This protocol includes a structure and functions as well as security. You can also use extensions and your own data formats. These features can be learned more.
Structure
WebSocket enables applications to send or receive messages from other applications. It is built on top the TCP/UDP transport layer protocols. It also allows for message retrying or disconnection. It utilizes two types messages: the control message and the connection message.
The payload is the connection data, which is framed with application payload. Each frame also contains payload information. WebSocket does not support data compressing, so applications need to implement their data compression logic. Data compression extensions allow for the equivalent of HTTP transfer-encoding negotiation. These extensions may be advertised in Upgrade handshake. The server can then select them for the duration of the connection.

Functions
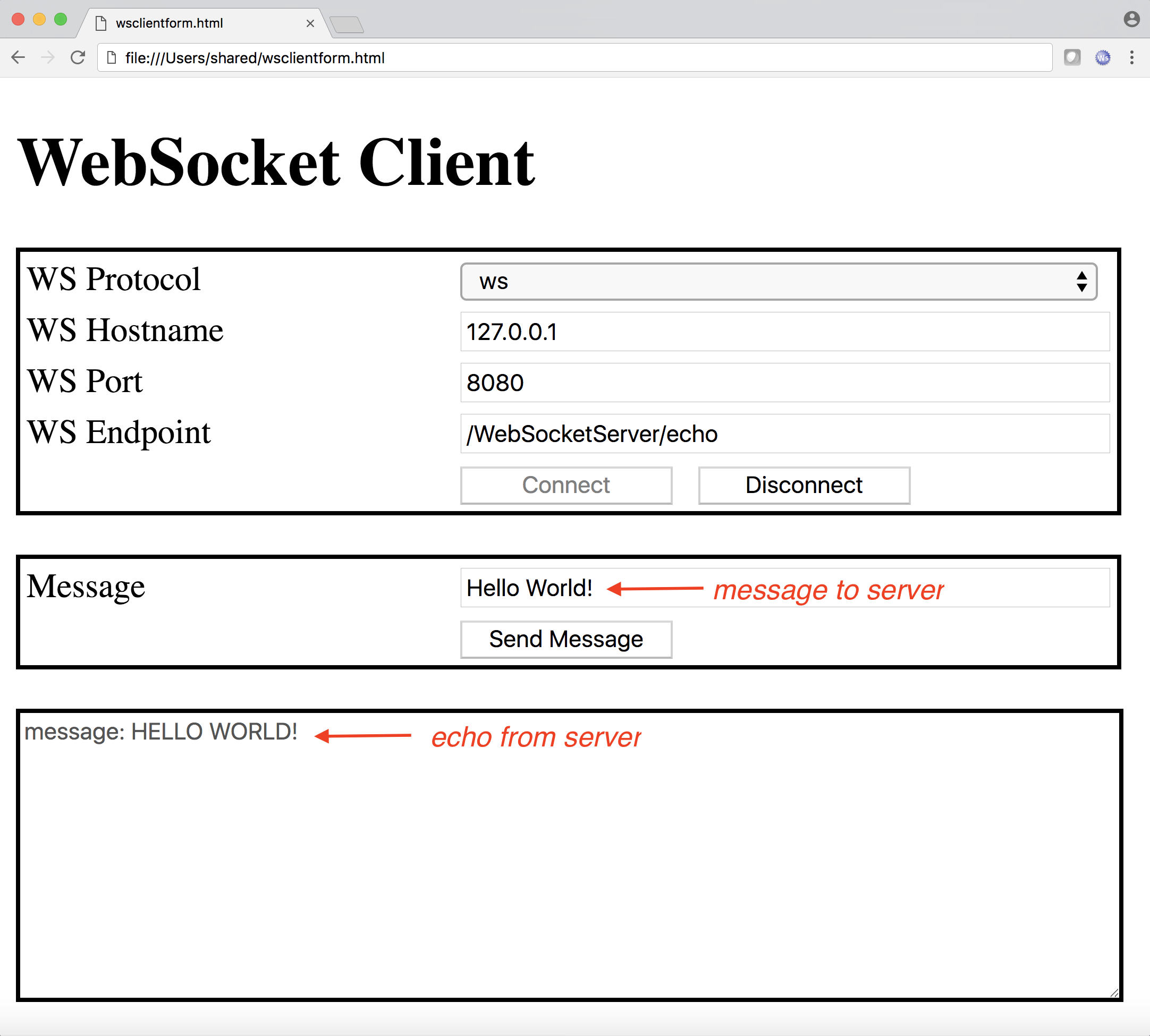
Websocket functions allow you to send and get messages from a server. To send a message, you first need to create the socket connection in your application. Then, you must create an event listener that will be called whenever a new message arrives on the server. To respond to the message, you can use WebSocket.
WebSocket allows you to send and receive data from two devices. It allows the client to send and receive data simultaneously from both servers. WebSockets allow you to retrieve data from servers. This is not possible with HTTP requests. WebSocket is used to send the request to the server. It will first check the order, then process it.
Security
WebSocket Security is an extension of the WebSocket protocol that inspects WebSocket connection and protects data being transmitted through them. WebSocket security can either be disabled or enabled for a Web app or website. If enabled, a default WebSocket Profile is created for a Web application or website. This profile has a status code of OFF which indicates that the service is inactive. The browser also automatically adds its cookies to the WebSocket handshake request, which means that the attacker has access to the victim's credentials.
Fortunately, WebSocket security is relatively simple to implement and can be done in just a few simple steps. First, verify the header "Origin” of the websocket. The WebSocket connection is closed if it doesn't match. Second, verify that the message's frames are correct. And third, make sure that the connection is being made over an SSL channel. Information can leak and other attacks can occur if it is not.

Extensions
Websocket extensions are a set of parameters returned to the client by the server. These are specified in the "Sec-WebSocket-Extensions" header and must be implemented by both the client and the server. The extensions are activated by the server and returned to the client.
Websocket extensions can be implemented using the websocket–extensions library. This library, which is independent of the main protocol defines abstractions for frames and messages. It implements several APIs that allow plugins and drivers interoperate.
FAQ
How do I choose a Domain Name?
Choosing a good domain name is essential. It is essential to have a unique domain name. People will not be able find you when they search your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. It is ideal to have something that people can type into their browser.
These are some suggestions for choosing a domain.
* Use keywords related to your niche.
* Do not use (-), hyphens in your numbers and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Avoid using generic terms like "domain"/website.
* Check that it is available.
Which website builder should I use?
A small website is the best way to build a successful web presence. If you have the time or resources to create a complete site, do so. But if you don't have these resources yet, starting with a simple blog might be the best option. As you learn how websites are designed and developed, you can always add more features.
But before you build your first website, you should set up a primary domain name. This will give you a pointer to which to publish content.
How Much Does It Cost To Create An Ecommerce Website?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. Most eCommerce sites start at around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizations required to reflect your brand.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are they looking for when they visit your site?
What problems might they have if they don't find what they're looking for on your site?
Now you need to figure out how you can solve these problems. Make sure everything looks good on your website. It should be easy-to-use and navigate.
Your site should be very well-designed. It shouldn't take too much time for it to load. If it takes too much time, people will not stay as long as they want. They'll leave and go elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they all located in the same location? Or are they scattered around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you looking for a single product to sell or multiple products?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will your website work? Is your site fast enough to be useful? Are people able to get it done quickly from their computers?
Will people be able to buy something without having to pay extra? Do they need to register with you before they can purchase anything?
These are the essential questions you should ask yourself. Once you know the answers to these questions, you'll be ready to move forward.
What is a UI developer?
A user interface (UI), designer is responsible for designing interfaces to software products. They design the application's layout and visual elements. Sometimes, the UI designer might also include graphic artists.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should be passionate about technology and software development. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able create designs with various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be detail oriented and organized. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working with clients, both large and small. They should be able, and willing, to adapt in different environments and situations.
They should be able to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be driven and motivated.
They should be passionate about their craft.
How much does it cost for a website to be built?
The answer depends on what you are trying to achieve with your website. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
A Content Management System (like WordPress), is the most popular option. These programs let you create a website with no programming skills. The sites are hosted by third-party businesses, so there is no risk of your site being hacked.
Squarespace, a web design service, is another option. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to use WordPress as a Web Designer
WordPress is a free software application used to build websites or blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. You can customize your website using this website builder. There are hundreds of themes and plugins available that will help you create any website. You can also add your domain to the site. You can manage your site's appearance, functionality, and design with these tools.
WordPress can help you create stunning sites even without knowing how to code HTML. You don't need to know any programming skills to create a professional-looking website. This tutorial will show you how to install WordPress and walk you through the basic steps to create your blog. We will explain everything so that you can easily follow along at your own pace.
The most popular CMS (Content Management System) out there is WordPress.com currently has around 25 million users worldwide and counting. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is a popular blogging platform. There are many reasons for this. WordPress is simple to use. Anyone can create great-looking websites by learning HTML. Another benefit is its flexibility. Many themes are free on WordPress.org, meaning you can change the look and feel of your site entirely without having to pay a penny. You can also customize it. Developers offer premium add-ons which allow you to update posts automatically when someone comments or integrate social media sharing within your site.