
Nginx's digitalocean web server is easy to install and use. It offers a quick, reliable method of hosting your website. It is a popular choice for many devops professionals and webmasters, as it is highly configurable and offers several useful features. It can act as a load-balancer, reverse proxy and HTTP cache.
NGINX - pronounced "engine" - is a web server/reverse proxy which is free, open, and designed to be high performing, reliable, and scalable. It is also known as being memory-efficient and able handle a large amount of simultaneous connections with a minimal CPU load.
Install Nginx Ubuntu
Start by ensuring that you have an Ubuntu server. This can either be a virtual computer or dedicated server.
Once you have a server available, log in with your user name and password. Make sure you are using sudo. This prevents the root user having access to files and folders.

Use the terminal after you log in to run mysql>. This will create a user and database. You can use mysql> to create your database.
Configure Nginx ubuntu
You can check if Nginx is working properly by opening your browser and entering the public IP address. The default Nginx page will appear if the installation is complete.
Check your firewall settings, if it's not visible. You might need to disable TCP traffic, or add an OpenSSH deny rule.
Configure Nginx with a Digital Ocean Droplet
After creating an account, click on "Create", and the server will be automatically configured with the most recent Nginx release and all required configurations. It will take you only minutes to set up the server, and launch a Nginx site.
You will also be able set a server's IP address (static or dynamic), as well as a server root folder, and a server user. You can configure virtual hosts to host multiple web applications or websites on a single computer.

Virtual hosts allow you to configure them to serve a variety types of contents, including HTML code, static images, video, and others. You can also select HTTPS or SSL as the encryption method for your website.
Nginx Server Blocks can be configured based on your site type. This is similar to Apache's virtual host configuration, and it will serve the web content at a particular location on your server.
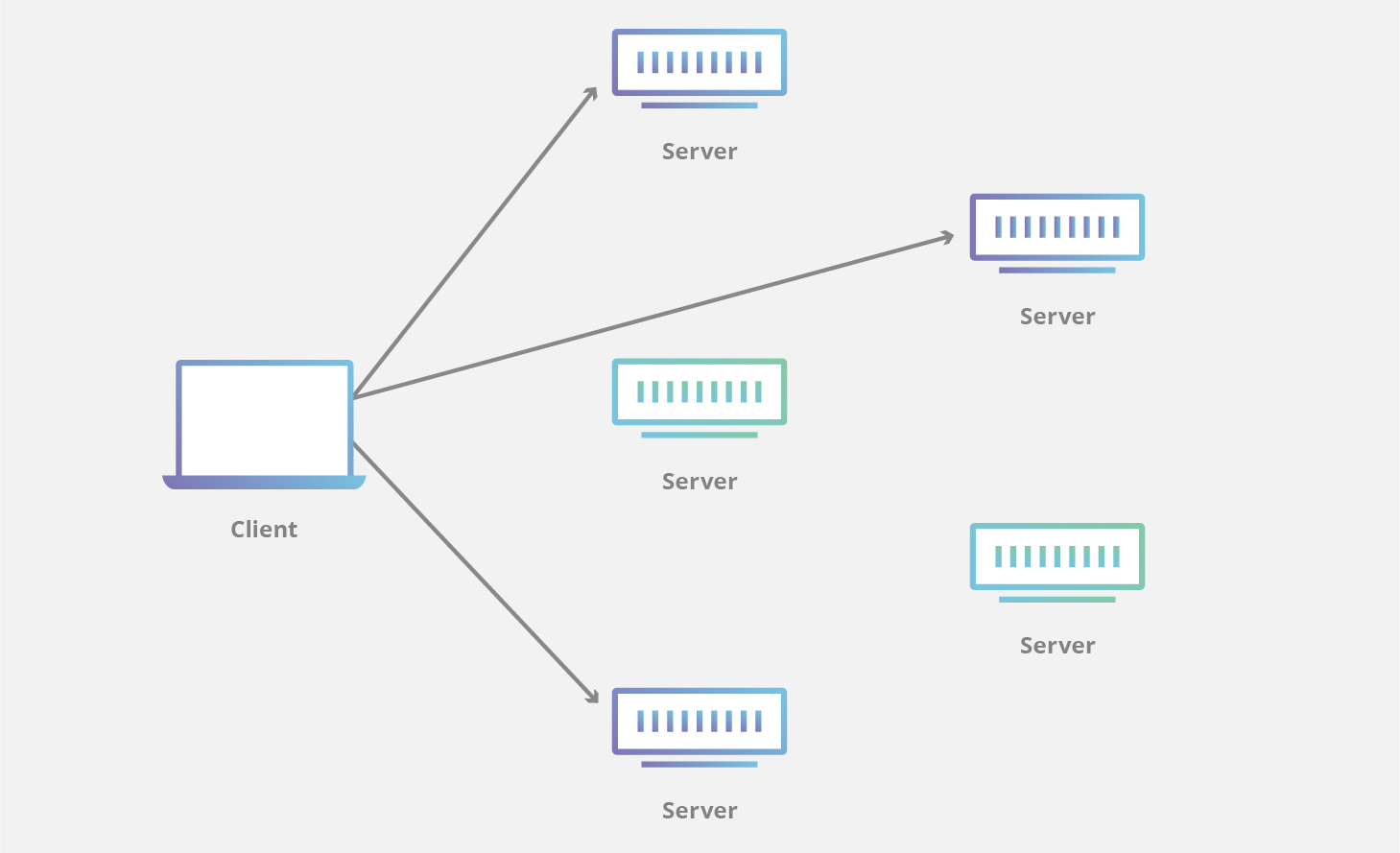
Nginx first checks the domain to see which site the requester is requesting data from. Then it will check the contents of the requested file or document to see if it matches the expected content. If the content matches the expected one, the file or document will be sent to the customer.
FAQ
What is the best platform to design a website on?
WordPress is the best platform to design a website. It provides all the features you need to create a professional-looking site.
It is easy to customize and install themes. You can pick from thousands of free themes that are available online.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is very easy to use. To change your theme files you don't need HTML code. Click on an icon to select the theme you wish to change.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
How to create a static website
There are two options for creating your first website:
-
Using a Content Management System (a.k.a. WordPress): You can download this software and install it on your computer. This software can then be used to create an indispensable website.
-
A static HTML website is created by you. If you already know HTML, it is simple to do.
Consider hiring an expert to build your large website.
You should start with option 2.
Do I use WordPress?
A small website is the best way to build a successful web presence. If you have all the resources and time, then build a website. You might start with a simple blog if you don’t have the time or resources. As you develop your website design skills, you can always add additional features.
However, before you create your first website you need to set up a primary URL. This will provide a point to which you can publish content.
Can I Use A Template Or Framework On My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code needed to display information on your page.
Some of the most well-known templates are:
WordPress - The most popular CMS
Joomla - Joomla! - another open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - A proprietary CMS from Yahoo
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. It is important to have a portfolio when applying for web design or development jobs. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios usually include samples of past projects. These examples can showcase your abilities. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
What is a UI Designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They are responsible to design the layout and visual elements for an application. Graphic designers can also be included in the UI design team.
The UI designer should be able solve problems by understanding how people use computers.
A UI Designer should have a passion in technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be capable of creating designs using a variety tools and techniques. They must be able think creatively and find innovative solutions to problems.
They should be detail-oriented, organized and efficient. They should be able develop prototypes quickly, efficiently and accurately.
They should feel at ease working with clients, large and small. They must be able to adapt to various situations and environments.
They should be able and willing to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded, with strong communication skills.
They must be driven and motivated.
They should be passionate and dedicated to their craft.
What is a website static?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. A static web page loads faster as there is no need to forward requests back and forth among servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to become web developer
A website is more than just HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To reach this goal, you'll need to have technical skills and design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Keep practicing! The better you get at designing, the easier it will be for you to build great websites.