
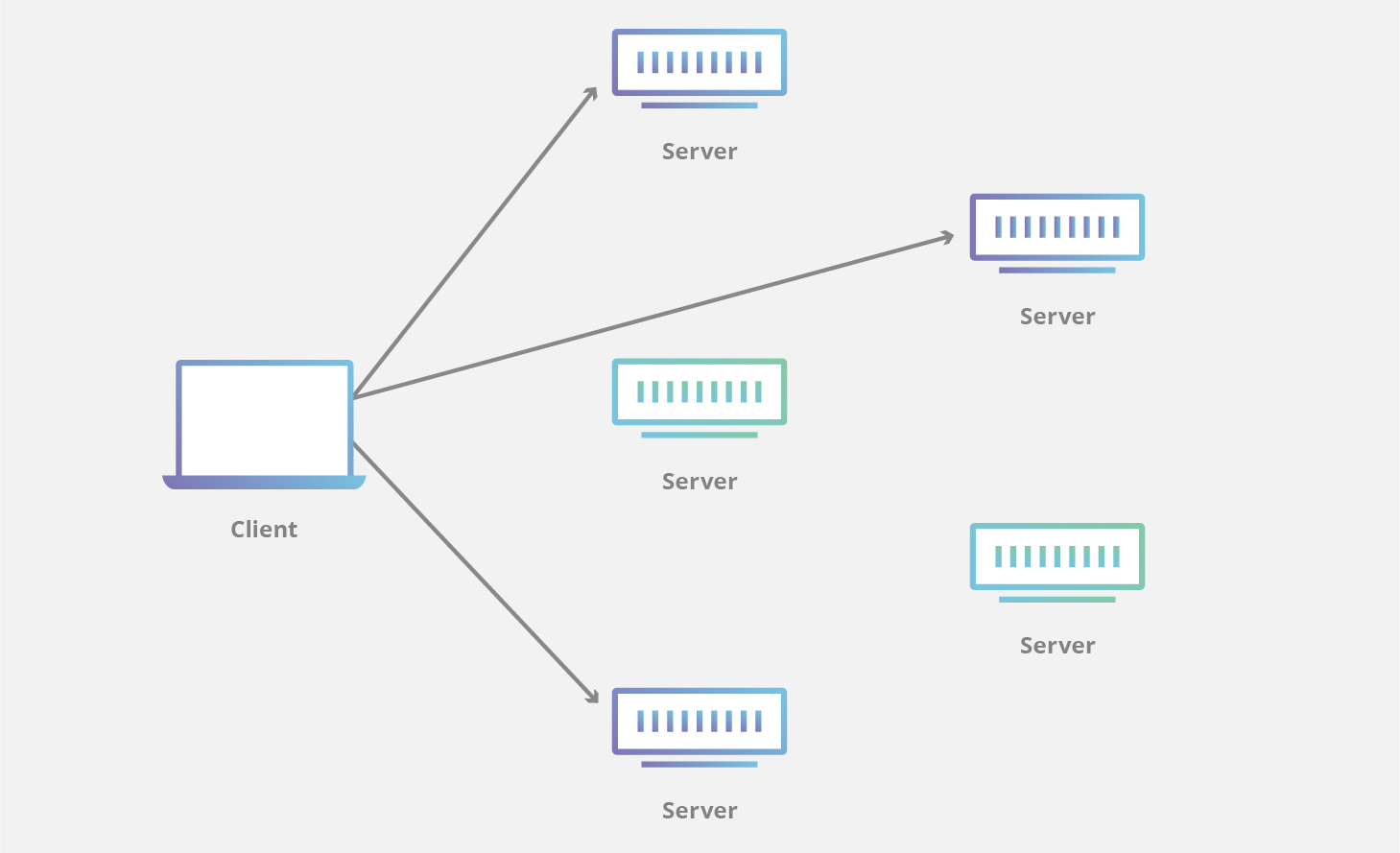
FTP Clients allow users to send files to or from remote servers. FTP clients started out as command-line clients, but today most clients are desktop or web and offer a graphical interface.
Drag and drop, text editor and directory comparisons are just a few of the many features that a good FTP client offers. Some clients offer limited functionality while others allow you to access cloud storage. Many allow you to schedule transfers and pause or resume file sharing. It is important to select a vendor that has a track record of developing reliable software.
FTP clients can be used to download and upload files. Once you have connected to FTP server, the FTP client will allow you to choose which directories you wish to download and upload. There are also options to choose the speed at which the files will be transferred. You can also limit bandwidth to limit how fast files can be transferred. This is useful when you need to transfer multiple files at the same time.

FTP is an essential tool for website owners to maintain and update their sites. FTP uses two TCP connections for file transfer: a control, and a data, connection. File Transfer Protocol, or FTP, is a protocol that prioritizes resource optimization and efficiency. FTP's maximum bit rates are higher than those of other protocols. In addition, the number of resources it requires is much less. FTP is a better option if you need to save large files.
You must configure your computer first to be able to use an FTP Client. FTP software is typically built into Mac and Windows machines. You can make your own server or allow other users to access the files.
In order to be able use an FTP client you will need a user name. You may need to enter basic information depending on which type of account you are trying to create. It is best to keep these credentials separate and apart from FTP. This way, third parties cannot see your login details if they break into your FTP account.
Another important consideration is the security of your account. For example, if your account is shared, it's important to set up account inactivity rules after six failed logins. This can be done with an administrator-approved rule.

FTP encrypts all data before it is sent. This is one of the major differences between SFTP and FTP. SFTP also encrypts data and control channels, making it more secure. FTPS adds Transport Layer Security.
Other options for securing your account include enabling password protection, restricting the use of anonymous accounts, and allowing administrators to set rules for account security. For example, you could require seven characters to be your username and limit access to users who have a specific username.
FAQ
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. Independent contractors are a better option if your goal is to charge more. An hourly rate of $150-200 could be possible.
What Types of Websites Should I Create?
The answer to this question depends on your goals. It may be best to sell online your products to build a company around your website. You'll need to build a robust eCommerce site to do this successfully.
Blogs are another popular type of website. Each requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
It is important to choose the right platform for your site. There are lots of free themes and templates available for each platform.
After you have chosen a platform, it is time to add content. You can add images, videos, text, links, and other media to your pages.
Your new website is ready to be published online. Once published, visitors can view your site in their browsers.
What is a UI designer?
The interface design team for software products is called a user interface (UI). They are responsible for designing the layout and visual elements of an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be able to identify problems and solve them.
A UI designer must have a passion about technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able use a variety of tools and techniques to create designs. They should be able problem solve and think creatively.
They should be detail oriented and organized. They should be able develop prototypes quickly, efficiently and accurately.
They should be comfortable working with clients, both large and small. They should be able to adapt to changing situations and environments.
They should be able speak clearly and effectively with others. They should be able to express their thoughts clearly and concisely.
They must be well-rounded and have strong communication skills.
They should be highly motivated and driven.
They should be passionate for their craft.
Can I Use A Template Or Framework On My Website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates contain all the code needed to display information on your page.
These templates are the most in-demand:
WordPress – One of the most well-known CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - Yahoo's proprietary CMS
Each platform offers hundreds of templates. Finding the right template should be simple.
What HTML & CSS can I use to create my website?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These languages enable you to create websites that are accessible to anyone with an internet connection.
What Is Website Design Software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types for website design software. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services let you edit any type or document anywhere you have an internet connection. This means that you can work on your tablet while waiting to brew your coffee.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. However, additional licenses are not required to upgrade to a newer version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
How do you design a website?
Your customers will first need to understand the purpose of your website. What are they looking for when they visit your site?
What issues might they be facing if they can't locate what they're looking at on your site.
After you have this information, you need to find out how to solve the problem. You also need to make sure that everything on your site looks right. It should be easy to navigate.
Your website should be well-designed. Make sure that it doesn't take too long to load. If it takes too many seconds, people won’t be able stay as long. They'll leave and go elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Do they all reside in one spot? Are they all in one place?
You need to decide whether you want to sell one product at once or many different types of products. Do you prefer to sell one type of product, or several types?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will your site work? Is it fast enough? Can it be done quickly by people using their computers?
Will they be able buy anything without having pay an extra fee? Do they need to register with you before they can purchase anything?
These are essential questions that you need to ask yourself. You'll be able to move forward once you have the answers to these important questions.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to become a web designer?
A website is not just a collection of HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
This goal will require you to master technical skills and aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Don't forget to practice! It will be easier to create great websites the more you learn how to design.