
To maintain the integrity and confidentiality your server's information, it is essential to secure Apache. It can prevent unauthorized access, protect data from loss or corruption, and mitigate the effects of security breaches.
1. Apache Server Security
It is important to first secure the Apache server by ensuring that only appropriate people can access it. This is achieved by combining authentication and authorization. To log into the server, a user must use a valid password or email address to prove they are who they claim to be.
2. Securing the Apache Webserver
To secure an Apache webserver, the second step is to ensure no one can change its configuration files. Change the permissions in the bin- and conf-folders. The default settings allows any user to modify and view the files.
3. Securing the logs
A third step in securing an Apache webserver involves protecting the logs and records that are stored in the database. The logs can be stored on a different medium or backed up to a new system.

4. Hide Apache Version Numbers & OS Running
Administrators often make the mistake of leaving the OS and version number visible in the response returned by an HTTP server. This information could be used by hackers in order to target specific servers and exploit weaknesses within their operating systems or software.
5. Hide ETag Header
One final tip that will help secure an Apache Server is to hide ETag headers. These contain sensitive information about the server. This is a requirement for PCI compliance and helps keep the information from being exposed to attackers.
6. Disable SSIs Cookies
The use of SSIs, and cookies can be used to effectively secure Apache web servers. This will help prevent Cross-Site Scripting and other exploits from damaging your website.
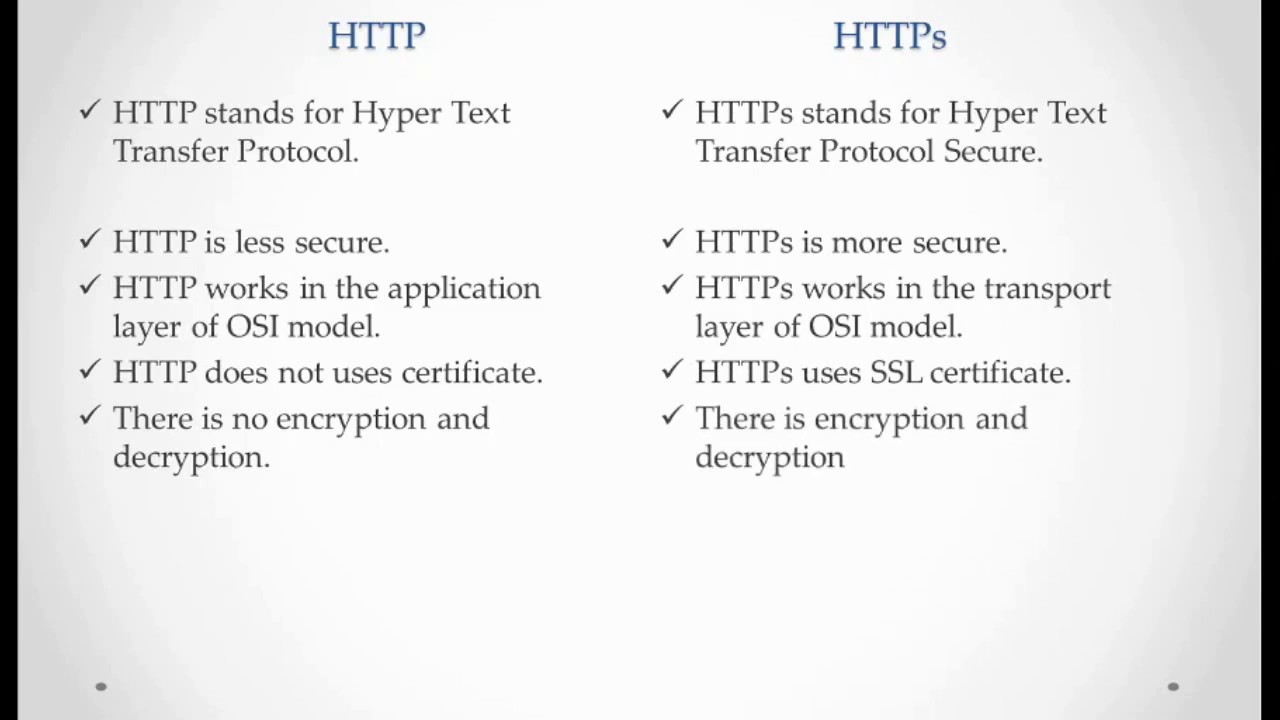
7. Strict Transport Security
HTTP strict Transport Security is another feature that you should enable. This feature limits the type of connections that are accepted to web browsers, limiting their ability to connect with insecure protocols such as SSL and weak ciphers.

8. Adding XSS protection header
The X-XSS-Protection header is a useful way to prevent Cross-Site Scripting attack that can cause a site crash or display misinformation.
9. Web Application Firewalls: Enable
Installing and configuring a WAF firewall (web application fire wall) will add an additional layer of protection to your Apache web server. These tools provide protection against network-, web-server-, or application-based attack.
10. Make sure that Apache is patched up and updated.
A security flaw can cause a web server to stop working. As soon as possible, a security update should be applied to the server. This will ensure that hackers are not able to exploit any vulnerabilities.
FAQ
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. But if you want to charge a lot more, you should consider becoming an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
How To Make A Static Web Site
There are two options available to you when building your first static website.
-
Content Management System, also known as WordPress. WordPress: Download this software and install it to your computer. Then you can use it to create an essential website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
A professional may be able to help you create a large website.
But starting, you should probably go with option 2.
WordPress is it a CMS?
Yes. It's called a Content Management System. A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress's best feature is its free pricing! Hosting, which is usually provided by your ISP, is free.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is very easy to set up and install. To install WordPress, you will need to download the installer file from their website. Once it is downloaded, upload it to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress on your computer, you'll need a username and a password. Once you log in you'll be able access all your settings via a dashboard.
This is where you can add pages or posts, images and links to them. This step can be skipped if editing and creating content is easy for you.
You can also hire a professional web design firm to help you with the whole process.
How can I make a website for free?
This depends on what kind of website you're trying to create. Are you looking to sell products, build a website, or create a portfolio online?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They can help you build a website customized to your needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
Some companies charge between $50 and $100 per hour. Larger projects will usually attract higher rates.
You can also find jobs on many freelance websites. There are many websites that list available jobs.
How much does it cost for a website to be built?
The answer to that question depends on the purpose of your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
However, if visitors are serious about coming to your site, they will be willing to pay more.
The best option is to use a Content Management System, such as WordPress. These programs allow you to create a website without knowing anything about programming. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace is another way to create a website. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How can I become a UI designer?
Two ways to be a UI designer are available:
-
You can also go to school and get a degree as UI Design.
-
It is possible to start a freelance career.
For you to be able to finish school, you must attend college or university. This includes art, computer science, business, marketing, psychology, etc.
You can also enroll in classes at state universities or community colleges. Some schools offer programs for free, while others require tuition fees.
You will need to find work after graduation. If you choose to work for yourself, you must build your client base. It is vital to build a network of professionals so they are aware that you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
You will find more jobs if you have a portfolio that showcases your work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a great idea to email your portfolio to potential employers.
You will need to market your services as a freelancer. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer to work directly with clients rather than through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers often have extensive industry knowledge. They also have access special training and resources that help them produce high-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
Working with an agency has the downside of not being able to contact your employer directly.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible to ensure the site meets user needs.
This involves understanding the information users need and how to make your site work.
Wireframes can be created by UI designers with a variety tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a popular software used by graphic designers for editing images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - The process of writing computer software code is called Coding.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important component of any freelancers' arsenal.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
You can do it online with a professional portfolio.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
You can also include links to your portfolio in your resume.